반응형
웹 개발은 많이 안해보았다 보니
새로 웹 개발 업무를 받았는데...
그것도 자진해서 ㅎㅎ
휴 개발환경 세팅부터 어려움이 너무 많다.
오늘은 그중 가장 마지막 단계
웹 개발환경 세팅을 끝내고 보통 로그인을 하려고 할때 나오는 에러를 다루어 보려고 한다.
바로 CORS policy
웹개발을 한다면
보통 익스플로로보다는 크롬을 주로 사용하실텐데.
필자는 확장 프로그램 설치로 간단하게 해결했다.
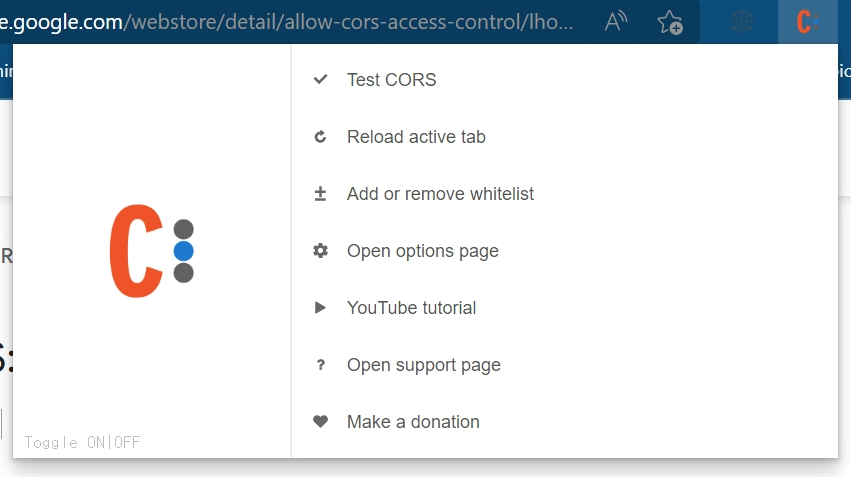
사용방법도 아주 심플하다.
C 클릭하면 활성화가 되고
더 이상 CORS policy 에러는 떨어지지 않는다.
소스를 고칠 필요도 없다.
많은 글들이 소스 수정으로 테스트 진행하던데
필자는 이게 가장 편하더라.
아래 클릭하면
바로 Allow CORS 설치 페이지로 넘어갈 수 있도록 링크도 걸어두었다. 유용하게 사용하시길.


일단 CORS 개념에 대해서는...
일단 개발환경 세팅하고
몇건 소스 수정 후 정상 동작하는지부터 살펴보고
따로 그 이후에 공부해야겠다.
하나씩 하나씩 천천히 하지만 꾸준히!
근데 필자 CORS policy 해결하고나니...
이젠 방화벽 이슈들이 있네... 타임아웃 문제.
오늘은 방화벽 오픈 요청만 하고 그만해야하나보다.
이렇게 또 하루가 흘러가는구나.
내일은 조금 더 발전해 있기를 바라며.
반응형
'IT' 카테고리의 다른 글
| 리눅스 nodejs 폐쇄망, 오프라인 수동 설치 (0) | 2022.05.13 |
|---|---|
| node js postgresql connection 안될 때. (0) | 2022.04.25 |
| A 테이블에는 있고, B 테이블에는 없는 데이터 찾기/확인/삭제 방법 (0) | 2022.04.21 |
| vscode 배경색 변경하기 (0) | 2022.02.24 |
| pyspark 자주 접하는 오류들 (0) | 2021.12.29 |



댓글